Chúng ta thường nghe thấy Web Chuẩn SEO, vậy chuẩn SEO là gì? Tôi thấy chúng ta lạm dụng cách nói này quá nhiều, thậm chỉ là nói cho có. Ngày hôm qua (30/08) tôi và các bạn cùng tìm hiểu 1 vấn đề mà mọi người đang tìm hiểu đó là “Web chuẩn SEO thực sự là như thế nào”, cùng thuyết trình là cậu Khánh (Project Manager của Diziweb) – một người đặc biệt giỏi Code. Lý do tổ chức buổi đó là bởi vì có lần tôi đã cãi nhau với Khánh và các bạn coder về cái gì gọi là web có thể SEO lên được…
Nói về Diziweb, trước đây tôi làm Quảng cáo, SEO cho khách, khi khách cần thiết kế web thì đều giới thiệu cho các công ty đối tác, sau đó phát hiện ra bên ngoài web rất ok nhưng bên trong lỗi khắp nơi không thể SEO được. Không thể “nhờ vả” và “tin tưởng” được tôi đã lập ra Diziweb (web chuẩn Digital). Sau đó mời nhiều bạn code về làm việc … và tôi tưởng thế là đã ngon. Cho tới khi làm việc cùng nhau tôi mới phát hiện ra tại sao một công ty làm web (thuần) thường làm ra website dù “rất xịn” nhưng lại mắc nhiều lỗi Onpage rất đơn giản và cũng thắc mắc sao họ không đọc/học/tự vọc để có thể làm web cho khách tốt hơn, đúng là “chuẩn SEO” thật chứ không phải chém gió. Hóa ra là TƯ DUY CODE & TƯ DUY SEO là 2 thứ khác nhau.
Trong bài này tôi sẽ chia sẻ với các bạn, cả chủ doanh nghiệp, đang làm Marketing hoặc Code, những tư duy rất cơ bản/đơn giản/bản chất về Onpage SEO.
Trong bài này tôi sẽ chia sẻ với các bạn, cả chủ doanh nghiệp, đang làm Marketing hoặc Code, những tư duy rất cơ bản/đơn giản/bản chất về Onpage SEO.
- Xem nhanh nội dung bài viết
Onpage là gì
Đầu tiên phải nói tới các mảng công việc trong SEO: Nghiên cứu từ khóa, Cấu trúc website, Onpage, Content, Offpage (Social, Traffic, Behavior…). Onpage là những việc bạn thao tác, thực hiện trên website của mình để tối ưu nó nhằm mục đích … lên top. Tất nhiên chỉ Onpage thôi thì không phải cứ thế tự dưng lên top. Tuy nhiên nếu Onpage không tốt thì bạn sẽ … khó lên top. Website được Onpage tốt chính là việc bạn đang sở hữu một nền móng chắc chắn để xây nhà sau này.
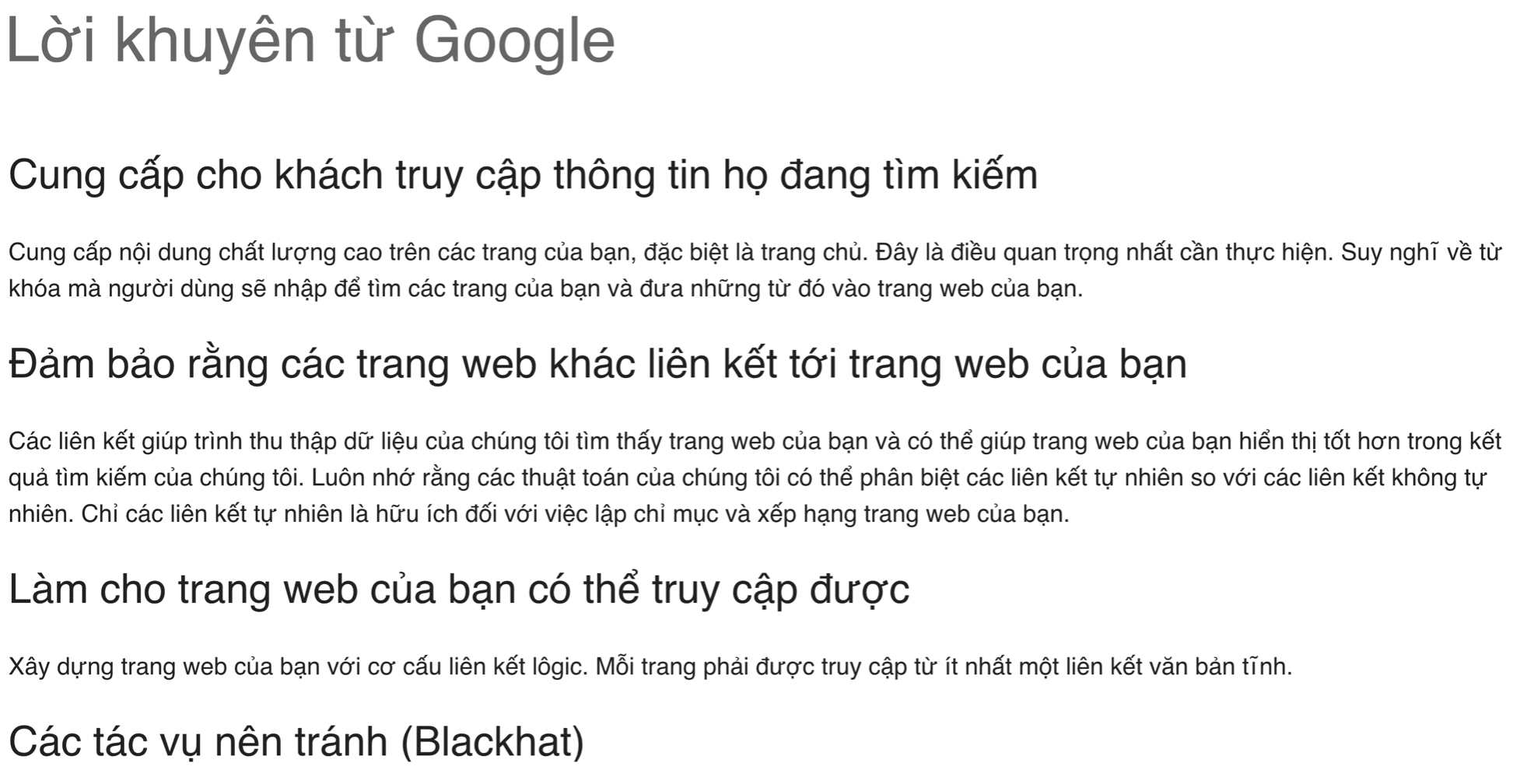
Lời khuyên từ Google (xin lỗi tôi không tìm được url dẫn chứng, ảnh này chụp trên 1 page nào đó của Google tôi đã dùng trong các slide thuyết trình từ lâu mà quên mất nó từ bài nào của Google rồi):
 Một cách rất rõ ràng, Google muốn website của bạn “có thông tin mà người dùng đang tìm kiếm”. Bạn nghĩ điều này có vẻ đơn giản và hơi hài hước đúng không? Không hề, phần lớn website chúng ta không lên top vì lý do rất đơn giản: chúng ta không có CHÍNH XÁC thông tin mà khách hàng đang tìm kiếm.
Một cách rất rõ ràng, Google muốn website của bạn “có thông tin mà người dùng đang tìm kiếm”. Bạn nghĩ điều này có vẻ đơn giản và hơi hài hước đúng không? Không hề, phần lớn website chúng ta không lên top vì lý do rất đơn giản: chúng ta không có CHÍNH XÁC thông tin mà khách hàng đang tìm kiếm.- Nguyên tắc chung của một người quản trị website:
- Website tối thiểu cơ bản cần “Giúp Google tìm thấy trang web của bạn”. Có một số website do lỗi nào đó vô tình đã khiến Google Bot rất khó tìm ra hoặc tìm đầy đủ nội dung trên website
- Sau đó, cần “Giúp Google hiểu trang của bạn”: Nội dung mà người dùng nhìn thấy và nội dung mà Google nhìn thấy có rất nhiều điểm khác nhau, vì vậy website cần có các yếu tố kỹ thuật giúp Google hiểu trang web hơn (đây là phần chính của việc tối ưu Website chuẩn SEO – kỹ thuật).
- Giúp khách hàng truy cập sử dụng trang của bạn tốt hơn: phần này thì tôi tư duy ngược lại, làm website cho người dùng trước, cho bot Google sau. Thật ra tư duy theo người dùng hay theo bot thì cũng giống nhau, đôi khi chúng ta nhầm rằng một việc nào đó trong chuẩn SEO là tối ưu cho bot, chính việc đó làm chúng ta nhầm lẫn. (Tham khảo: https://support.google.com/webmasters/answer/35769?hl=vi ; Đọc thêm: Nguyên tắc về chất lượng, nguyên tắc cơ bản, nguyên tắc cụ thể …)
- Định nghĩa web chuẩn SEO kiểu SEONGON: theo nghiên cứu của tôi thì hệ thống Google là một hệ thống 3 win, vì vậy khi thiết kế ra 1 website cũng cần đảm bảo nguyên tắc “3 bên cùng thắng lợi” là Doanh nghiệp, Người dùng rồi mới tới Google. Việc tập trung làm ra 1 website chỉ với mục đích ban đầu là tối ưu cho Google thì sau khi có thứ hạng tốt bạn sẽ lại bối rối nhận ra là người dùng của bạn và cuối cùng là bạn mới cần là đối tượng được tối ưu nhất. Doanh nghiệp cần lợi nhuận/đơn hàng, người dùng cần thông tin mà họ đang tìm kiếm, Google cần đọc và hiểu những điều bạn đang truyền tải. Vì vậy trong bài này tôi sẽ nói tới Web chuẩn SEO dưới 2 góc độ là NGƯỜI DÙNG và GOOGLE (phần tối ưu cho doanh nghiệp để ra chuyển đổi thì nó là một chủ đề riêng và rất lớn nên xin phép nói trong 1 bài viết khác.

- Nguyên tắc chung của một người quản trị website:
Tối ưu website cho người dùng
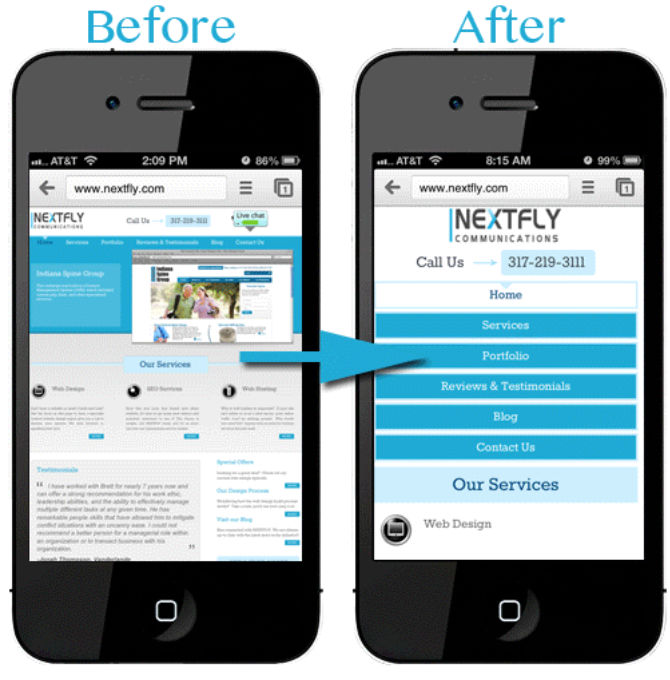
Người làm SEO thương nhìn mọi góc độ tối ưu website để phục vụ Google, chính việc đó dẫn tới một số quan điểm sai lầm về tối ưu website. Phần này tôi sẽ nói tới các yếu tố đáng ra cần tối ưu cho người dùng nhưng lại vô tình làm sai khi chỉ nhìn dưới góc độ Google.- Tối ưu Mobile: Điều này có quan trọng không? trên 50% traffic của bạn đến từ Google là tìm kiếm trên di động. Thời đại bây giờ là Mobile-First, ngay cả Google cũng đang nhanh chóng đi theo xu hướng này. Họ thông báo rằng đến tháng 7/2018 sẽ đưa tốc độ của phiên bản mobile website vào để tính toán thứ hạng. Bây giờ bạn cần tối ưu như thế nào?
- Trước hết bạn có thể tự chấm điểm tối ưu và tốc độ của website bạn theo đánh giá của Google tại đây: https://testmysite.thinkwithgoogle.com/và https://search.google.com/test/mobile-friendly. Tuy nhiên điều đó chắc chắn là chưa đủ.

- Bạn có thể ngay lập tức ứng dụng AMP cho website của mình (Google đang hoàn thiện dần) để tăng tốc độ tải trang trên Mobile theo “chuẩn Google”. AMP là dự án của Google, nó tương tự Instant Article của Facebook vậy. Xa hơn 1 chút, nếu bạn là coder thì hãy tìm hiểu về Progressive web app.
- Ngoài yếu tố tối ưu tốc độ hay Mobile Friendly theo đánh giá của Google, điều bạn cần nhớ là hành vi người dùng trên Mobile và PC là khác nhau. Phiên bản trên Mobile cần có icon/nút/menu lớn, khoảng cách chữ phải thoáng hơn trên PC … Đoạn này khá dài dòng, bạn có thể xem tài liệu hướng dẫn Google tại đây hoặc bài này https://support.google.com/adwords/answer/7323900?hl=vi
- Trước hết bạn có thể tự chấm điểm tối ưu và tốc độ của website bạn theo đánh giá của Google tại đây: https://testmysite.thinkwithgoogle.com/và https://search.google.com/test/mobile-friendly. Tuy nhiên điều đó chắc chắn là chưa đủ.
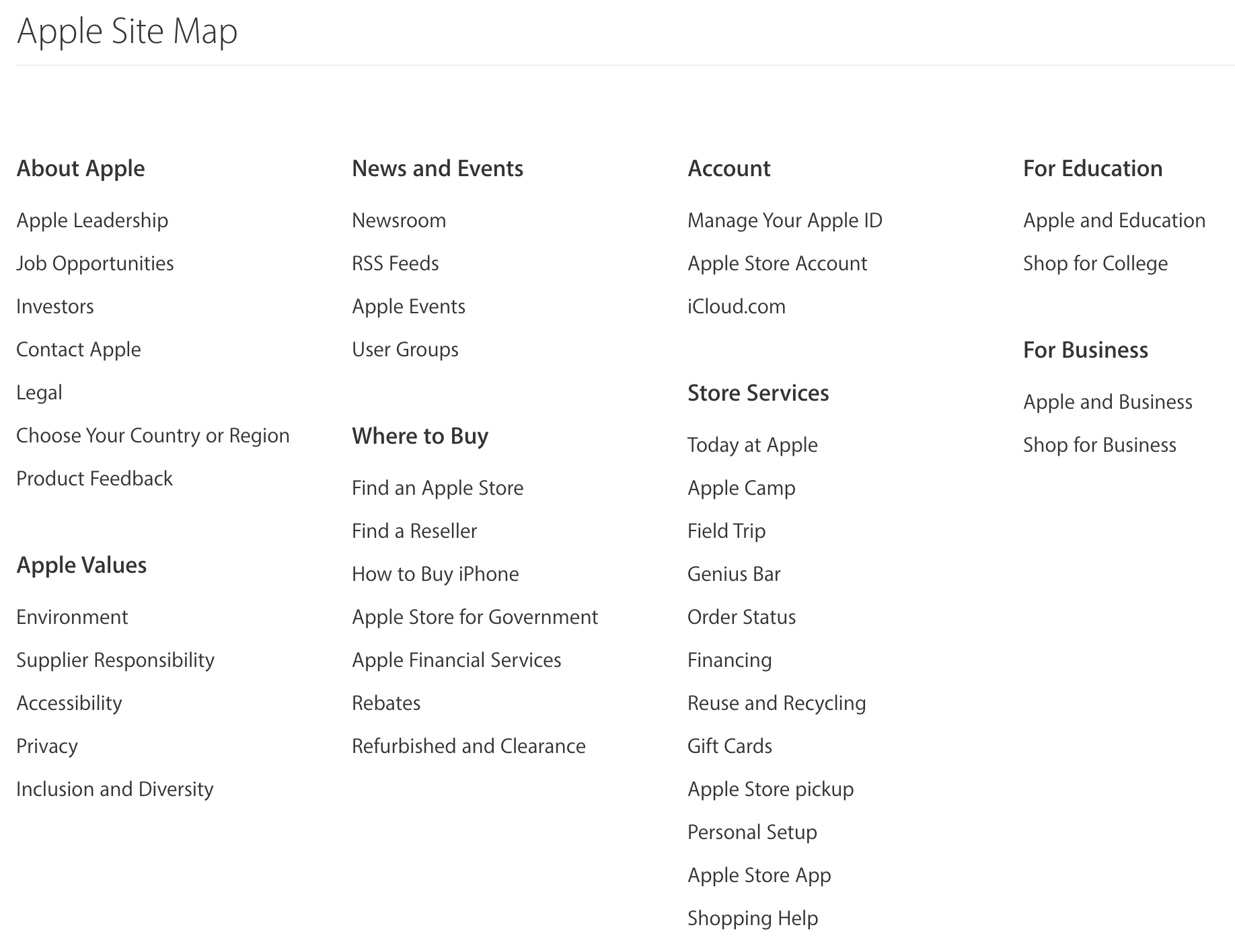
- Sơ đồ website cho người dùng: nếu bạn vào 1 site của “Tây” thì gần như chắc chắn nếu bạn kéo xuống chân trang sẽ thấy Sitemap. Và đây là nơi bạn có thể nhìn thấy hết các dữ liệu của webiste. Nó giống như sơ đồ tòa nhà vậy. Nếu website bạn có cấu trúc lớn, nhiều nội dung/sản phẩm thì nên có sitemap này.

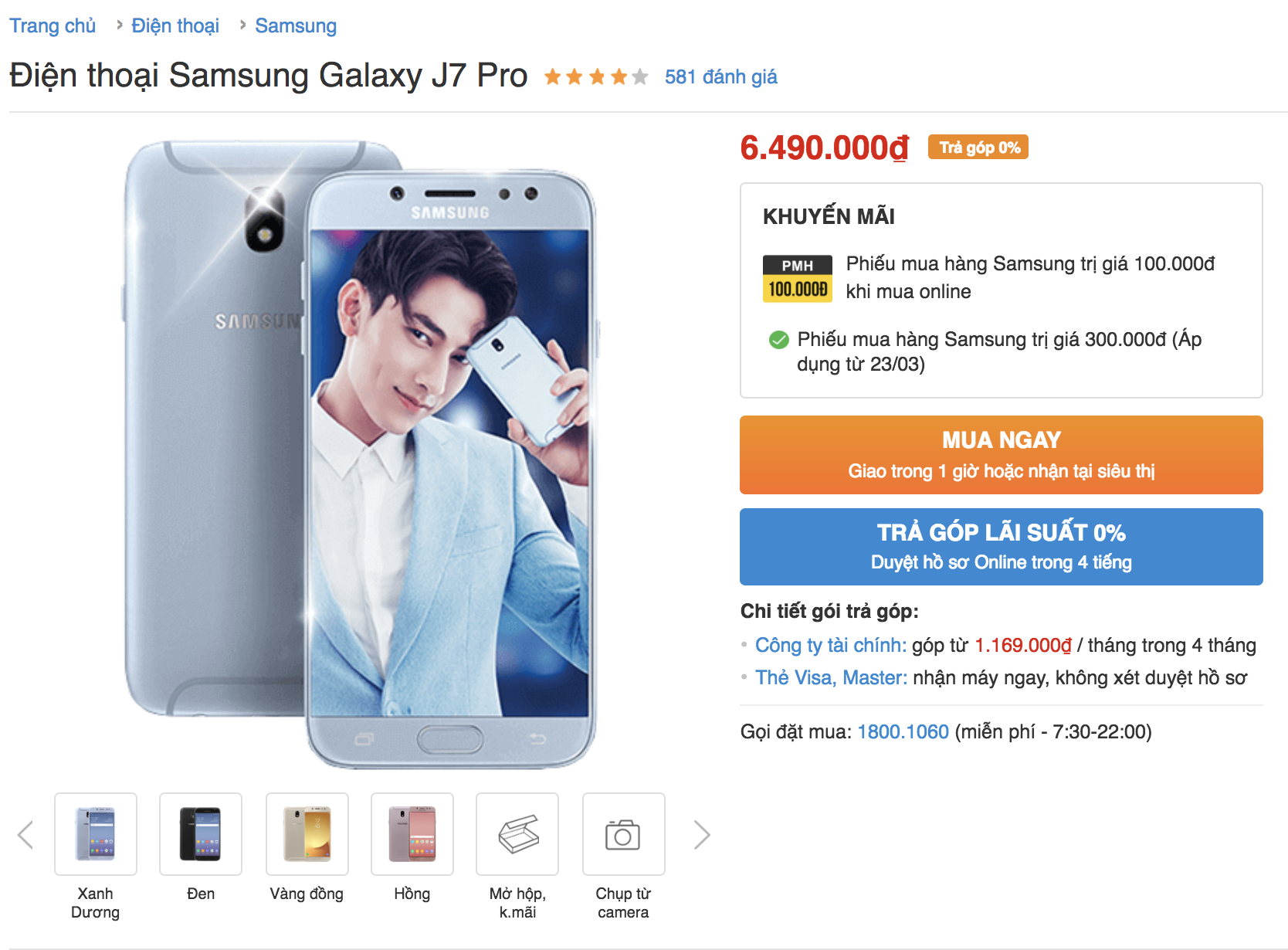
- Đường dẫn ngược (Breadcrum): là nơi khách hàng có thể di chuyển ngược lên trên để xem nhiều sản phẩm hơn. Rất tốt để giúp khách hàng xem thêm nhiều thông tin mà họ quan tâm hơn.

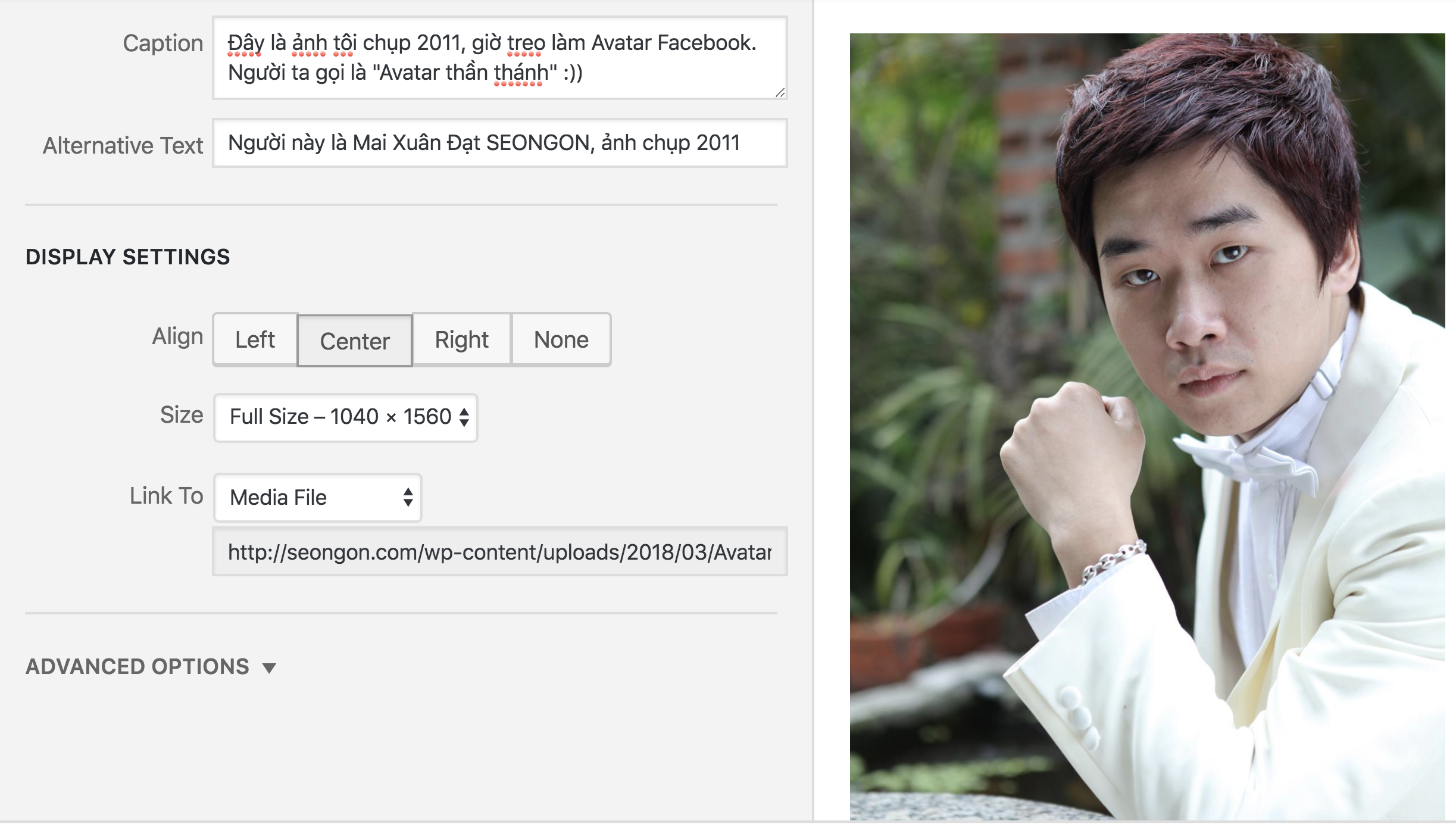
- Tối ưu ảnh: tôi sẽ giải thích các yếu tố cần có trong 1 bức ảnh (thường được người làm SEO suy luận là nơi để chèn từ khóa).
- Thẻ ALT (Alternative): là nội dung mà bạn nên điền vào để người dùng có thể đọc được trong trường hợp không nhìn thấy ảnh. Bạn có để ý khi đọc email đôi khi không hiển thị ảnh không? Lúc đó nội dung trong thẻ ALT sẽ hiện ra và bạn có khi không cần phải xem ảnh nữa.
- Thẻ Title: Bạn có thể chỉ vào bức ảnh phía dưới, sẽ hiện ra 1 dòng “các yếu tố cần có trong ảnh, ảnh ví dụ là Avatar của Mai Xuân Đạt”, đó là nội dung của Title. Title được hiểu là đoạn chú thích thêm cho ảnh nếu người đọc nhìn ảnh mà vẫn không hiểu
- Đường dẫn ảnh: giả xử bức ảnh bên dưới, link của bức ảnh là https://seongon.com/wp-content/uploads/2018/03/Screen-Shot-2018-03-24-at-11.58.13-AM.png. Nhìn link đó bạn có hiểu ảnh nói gì không? Tất nhiên là không, link bức ảnh nên là http://trangwebcuarban.com/wp-content/uploads/2018/03/ten-buc-anh.png
- Caption: là mô tả xuất hiện bên dưới bức ảnh, giống như các bức ảnh mà bạn xem khi đọc báo vậy.

Tôi dùng avatar của tôi để làm ví dụ về các yếu tố cần có trong ảnh
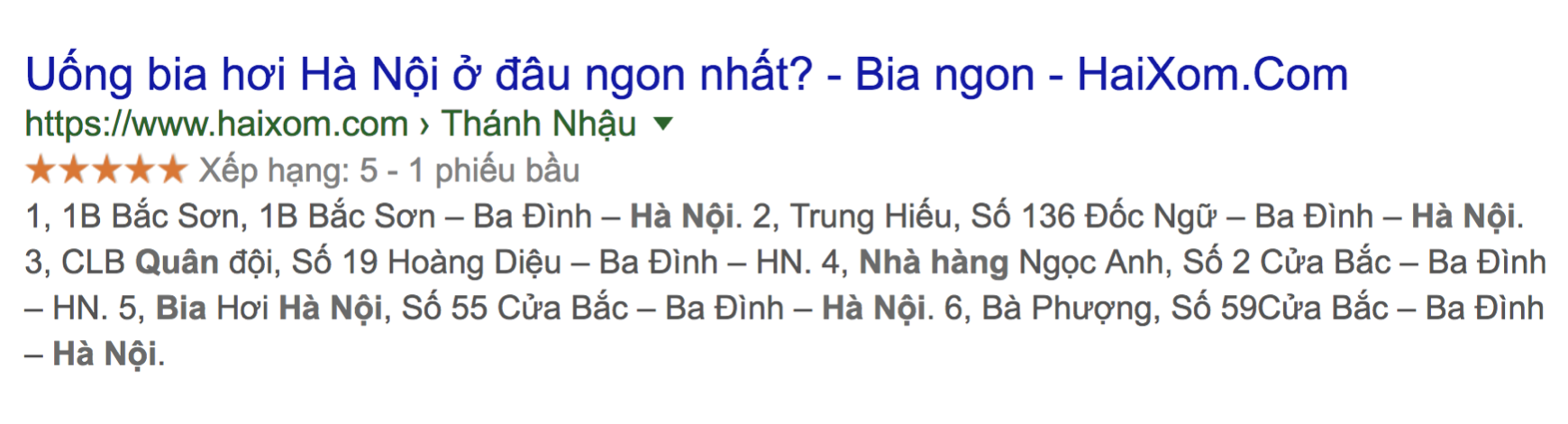
- Dữ liệu có cấu trúc: bạn nhìn thấy kết quả của haixom.com có 2 điểm lạ chứ (Xếp hạng và đường dẫn). Đó là kỹ thuật website khai báo để Google hiển thị thêm dữ liệu, đại loại thế. Phổ biến tại VN thì có thể sử dụng 2 thứ đó. Còn nhiều thứ khác hay ho hơn giúp kết quả website bạn trên công cụ tìm kiểm trở nên nổi bật. Tham khảo thêm: https://developers.google.com/search/docs/guides/search-features. Nếu không biết code thì một người “bình thường cũng có thể sử dụng công cụ Google để làm việc này (Tham khảo: https://support.google.com/webmasters/answer/3069489?hl=vivà https://support.google.com/webmasters/answer/2692911?hl=vi )

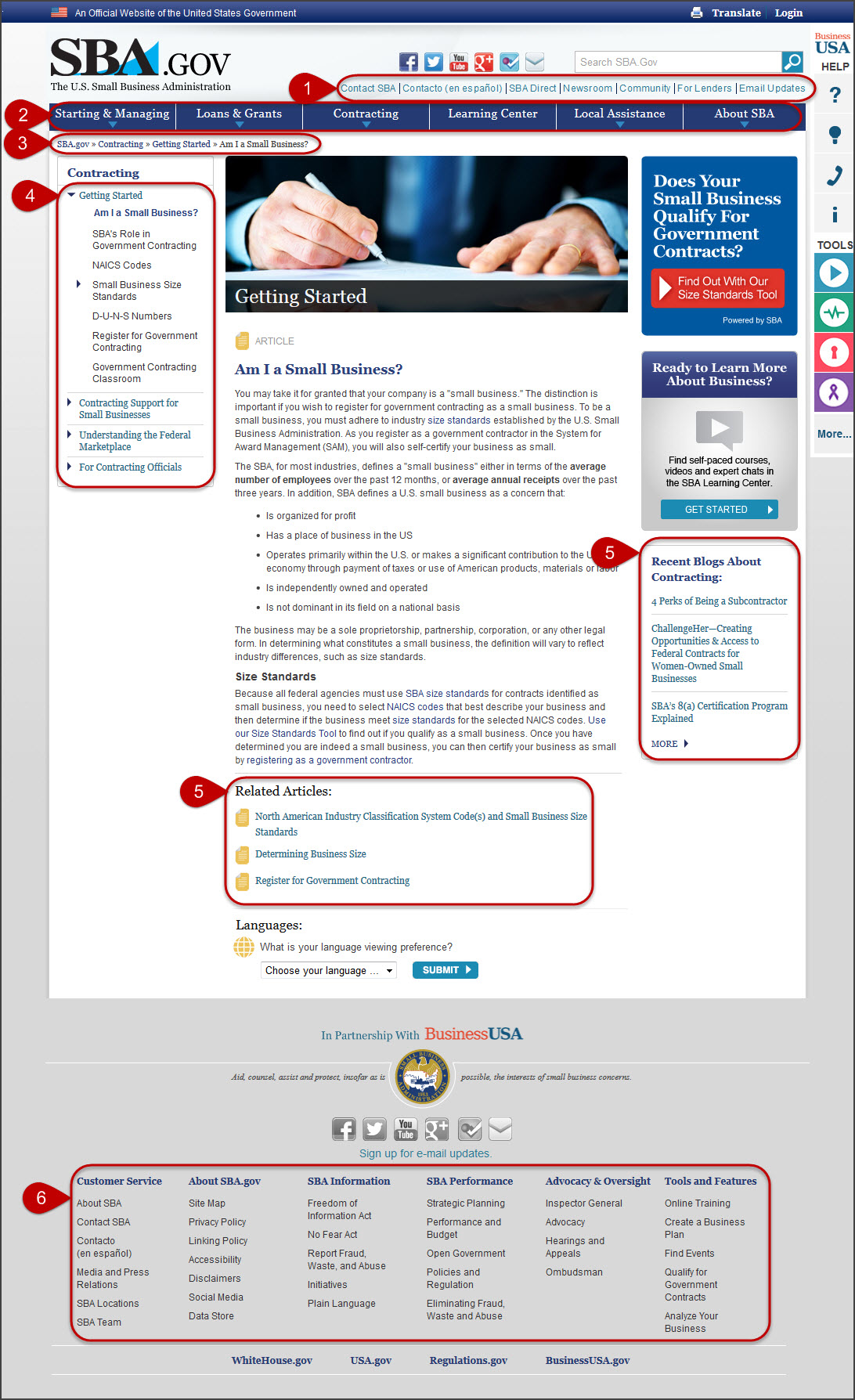
- Điều hướng: phần này lằng nhằng nhất, thường là không bao giờ làm 1 lần mà đúng. Điều hướng là các phần trên website giúp khách hàng di chuyển dễ dàng tới các phần thông tin trên website mà họ quan tâm.
- Menu chính (1 & 2 trong hình, thường là chỉ cần số 2): phần này đặc biệt quan trọng, khách hàng rất hay tương tác những danh mục, nội dung lớn mà họ quan tâm.
- Đường dẫn ngược (3): đã nói ở trên
- Menu bên (4): trình bày những gì liên quan đến nội dung mà khách hàng đang duyệt web, hoặc những nội dung/sản phẩm nổi bật mà bạn đang muốn giới thiệu tới khách hàng.
- Nội dung liên quan (5): sản phẩm hoặc tin tức liên quan. Bạn sẽ thấy báo chí làm rất tốt việc này, khiến bạn vào đọc 1 bài là tò mò đọc hết chuỗi bài liên quan.
- Chân trang (6): nếu vào website nước ngoài, thói quen của tôi là cái gì tôi quan tâm mà nhìn ở trên không thấy thì tôi sẽ kéo ngay xuống dưới thì kiểu gì cũng có (giá, giới thiệu sản phẩm, liên hệ, sitemap …)
- Điều hướng trong bài (không có ở hình minh họa): ví dụ trong bài viết này tôi đã điều hướng bạn đọc thêm khá nhiều bài khác trên webiste của tôi hoặc website mà nội dung của nó làm tôi tin tưởng.

- Đường dẫn: Phần này vẫn rất nhiều tranh cãi thế nào là một đường dẫn tối ưu SEO. Theo tôi thì đường dẫn nào Google cũng đọc được, một số dạng hay gây khó cho Google thì bạn đọc ở đây. Tôi sẽ đưa quan điểm URL tốt cho người dùng như sau:
- Một đường dẫn thân thiện với người dùng là khi người dùng không cần truy cập trang mà chỉ nhìn đường dẫn cũng hiểu họ đang chuẩn bị được đưa đến nội dung như thế nào (VD: seongon.com/dich-vu-seo thay vì seongon.com/323)
- Một đường dẫn nên cho khách hàng hiểu về cấu trúc website (VD: giay.com/chinh-hang/giay-so-123.html)
- Hãy tin tôi ở điểm này, nếu bạn không có url dạng domain.com/danh-muc/danh-muc-nho/ten-san-pham.html thì sau này bạn sẽ gặp vô vàn khó khăn khi sử dụng Google AdWords, Facebook Ads, Email Marketing, Automation Marketing.
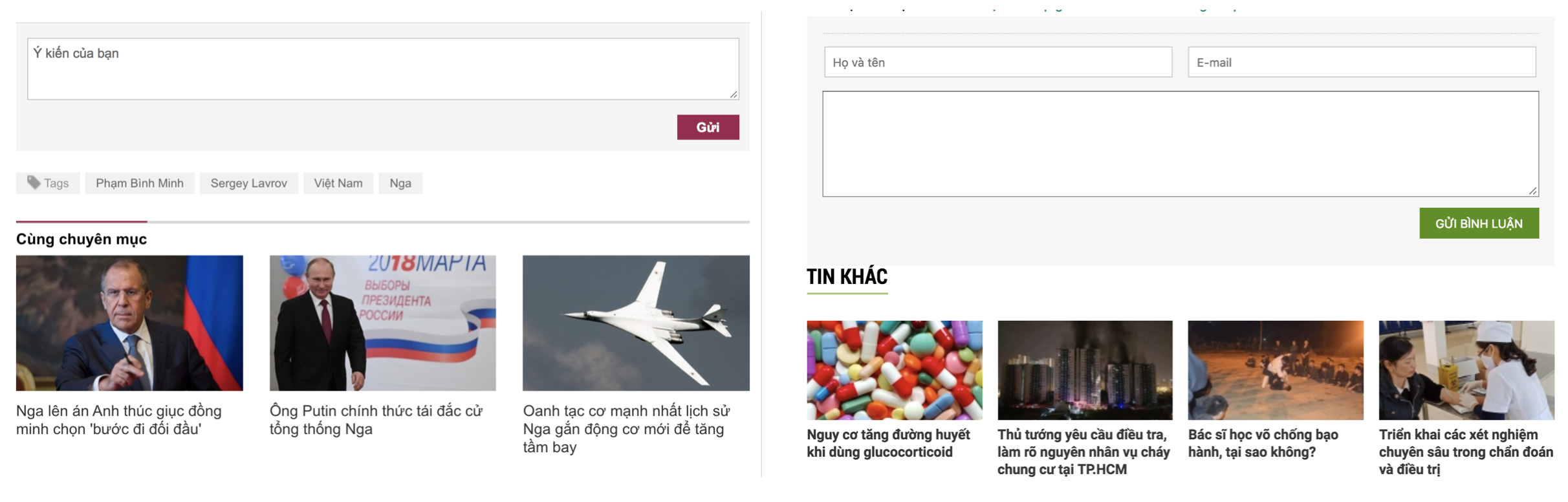
- Comment: một website có nhiều comment sẽ được đánh giá tốt, rõ ràng việc khách hàng và website tương tác với nhau nhiều hơn là điều ai cũng mong muốn, cả Google cũng vậy. Hãy tạo ra ô comment thật kích thích, thuận tiện, ở vị trí dễ nhìn, giống như Vnexpress vậy (hình bên trái)

- Tags: đây là yếu tố thuần túy người dùng nhất và bị người làm SEO hiểu nhầm nhiều nhất. Tag bản chất là thẻ nội dung giúp chủ website phân bổ nội dung vào các chủ đề chi tiết hơn, sau khi đã chọn chủ đề (danh mục) cho sản phẩm, nội dung. Điền Tag đúng là khi bạn nghĩ rằng nội dung bạn đang làm cần được phân loại vào nhóm nội dung nào nhỏ hơn. Nhưng người làm SEO là dịch ra Tag là từ khóa và thế là chúng ta cứ hồn nhiên điền vào ô Tag những từ khóa mà chúng ta nghĩ rằng liên quan hoặc muốn lên top. Hãy xem sai lần sau đây. Trong bài Giá vàng miếng tiến sát 37 triệu đồng một lượng, phóng viên của Vnexpress đã tác như sau (Tag đúng là: Giá vàng thế giới, Diễn biến giá vàng, Giá vàng trong nước, Chiến tranh thương mai Trung Mỹ):

Hệ quả đơn giản nhất là hệ thống của VNexpress đã chọn sai “bài liên quan” và bài về “Vàng” lại vô tình chui vào tag Mỹ (đáng ra tag Mỹ chỉ hiển thị các bài liên quan cực kỳ chặt chẽ đến chủ đề là Mỹ)
- Tối ưu Mobile: Điều này có quan trọng không? trên 50% traffic của bạn đến từ Google là tìm kiếm trên di động. Thời đại bây giờ là Mobile-First, ngay cả Google cũng đang nhanh chóng đi theo xu hướng này. Họ thông báo rằng đến tháng 7/2018 sẽ đưa tốc độ của phiên bản mobile website vào để tính toán thứ hạng. Bây giờ bạn cần tối ưu như thế nào?

Không có nhận xét nào:
Đăng nhận xét